Harmonized CMS platform icons
Harmonized and streamlined the design process for Ibexa's eZ Platform
Company: Ibexa - eZ Systems
Year: 2015-2020
Challenge
A couple elements were taken into account when facing this challenge: One, inconsistency issues when using icons as a resource in the application; and two, no control over the design process.
My Role

- Introduced a whole new set of icons (currently more than 200 icons) and streamlined its creation process.
- Applied standards for forms and tables across the different interfaces.
- Work based on predefined UI Guidelines as well as Library of components (Sketch, InVision).
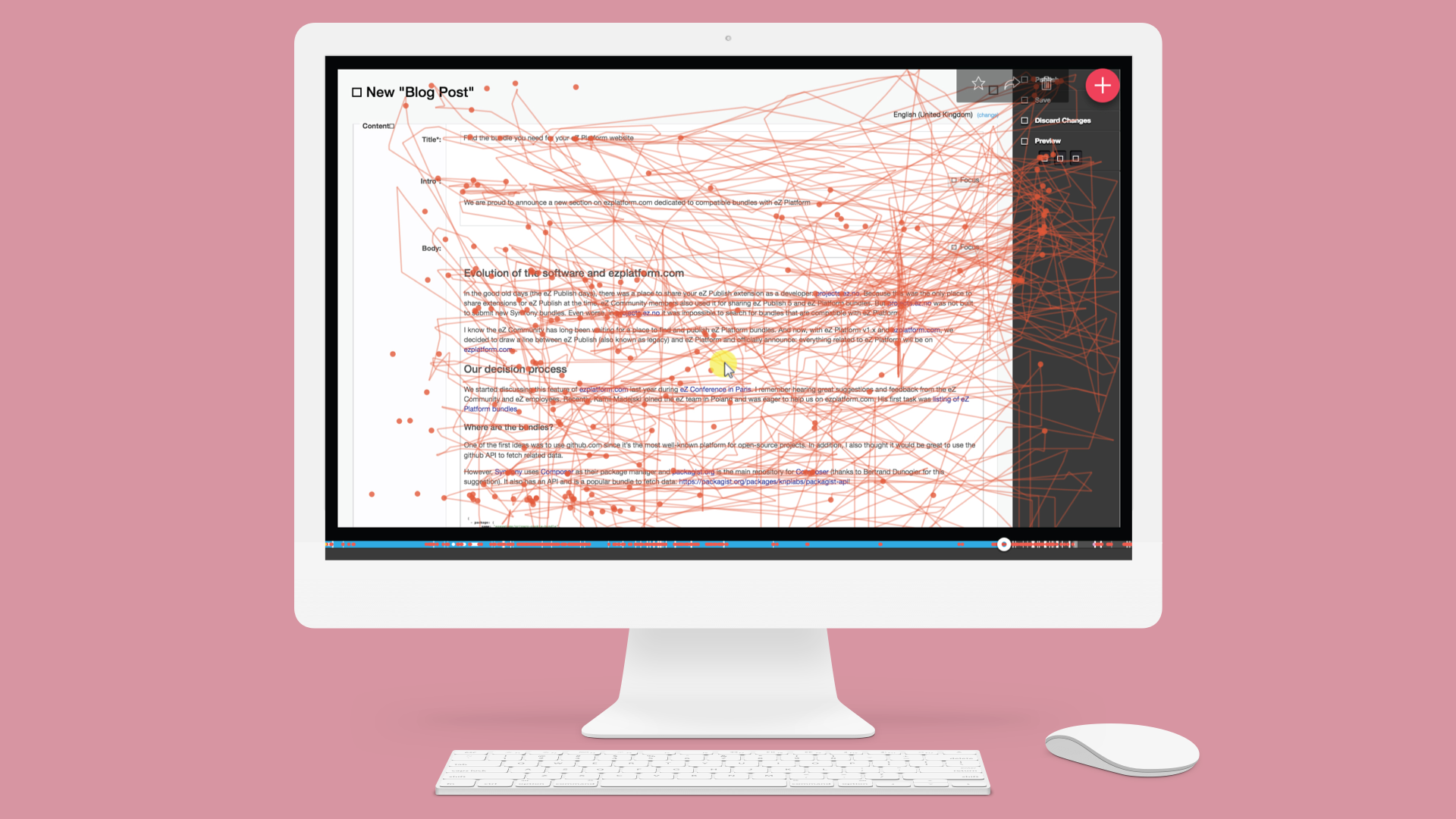
- User tested new features and micro interactions added to v2 of the product.
- Simplified content creation process and emphasize the important of patterns for a working tool as a CMS is.
- Contribute directly to the corresponding repositories with styling changes, as well as bug fixing contributions.
Results
- Designed a new set of icons introduced in Ibexa's eZ Platform v2 that is aligned with the tone and voice of the new product launched.
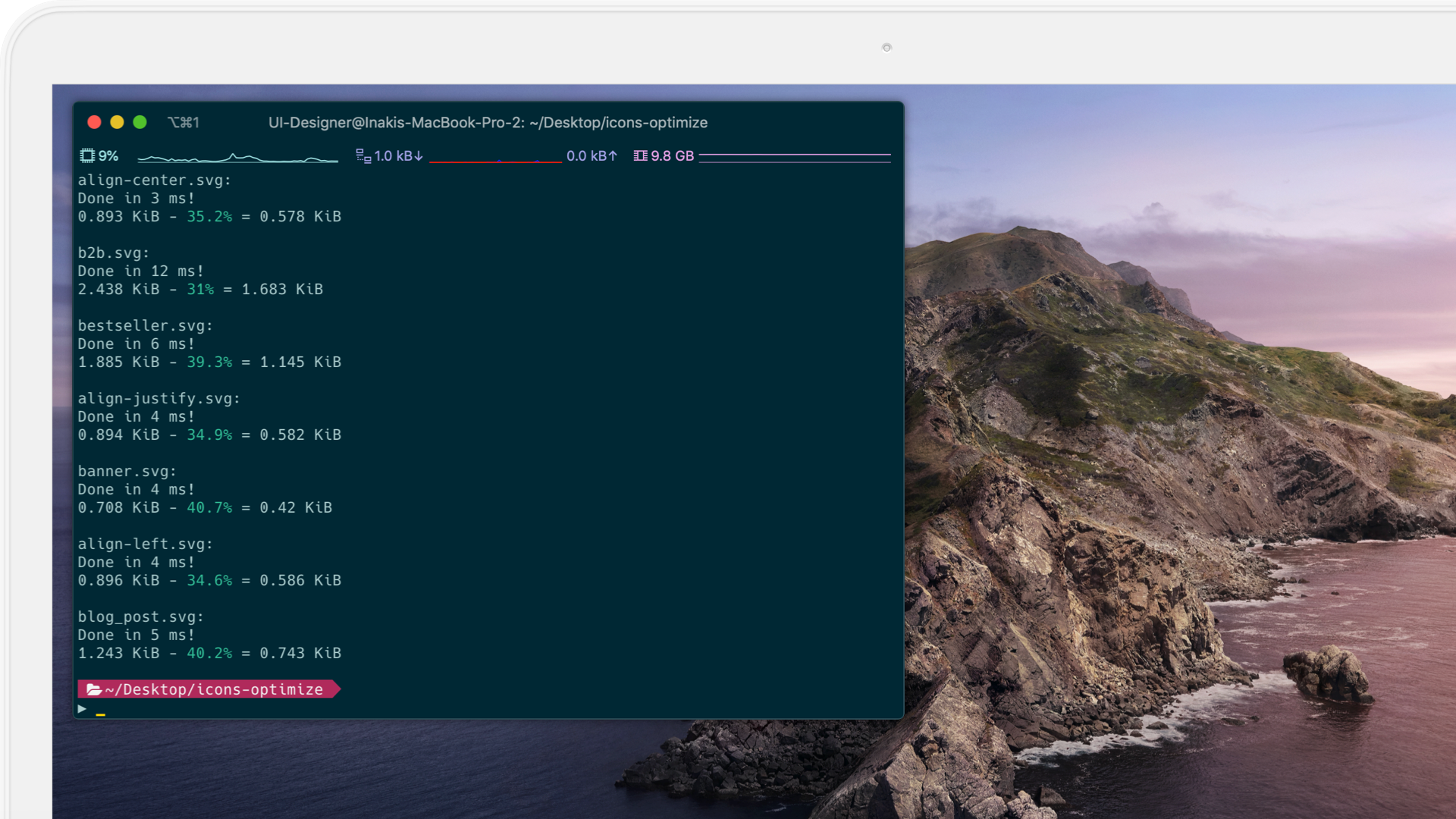
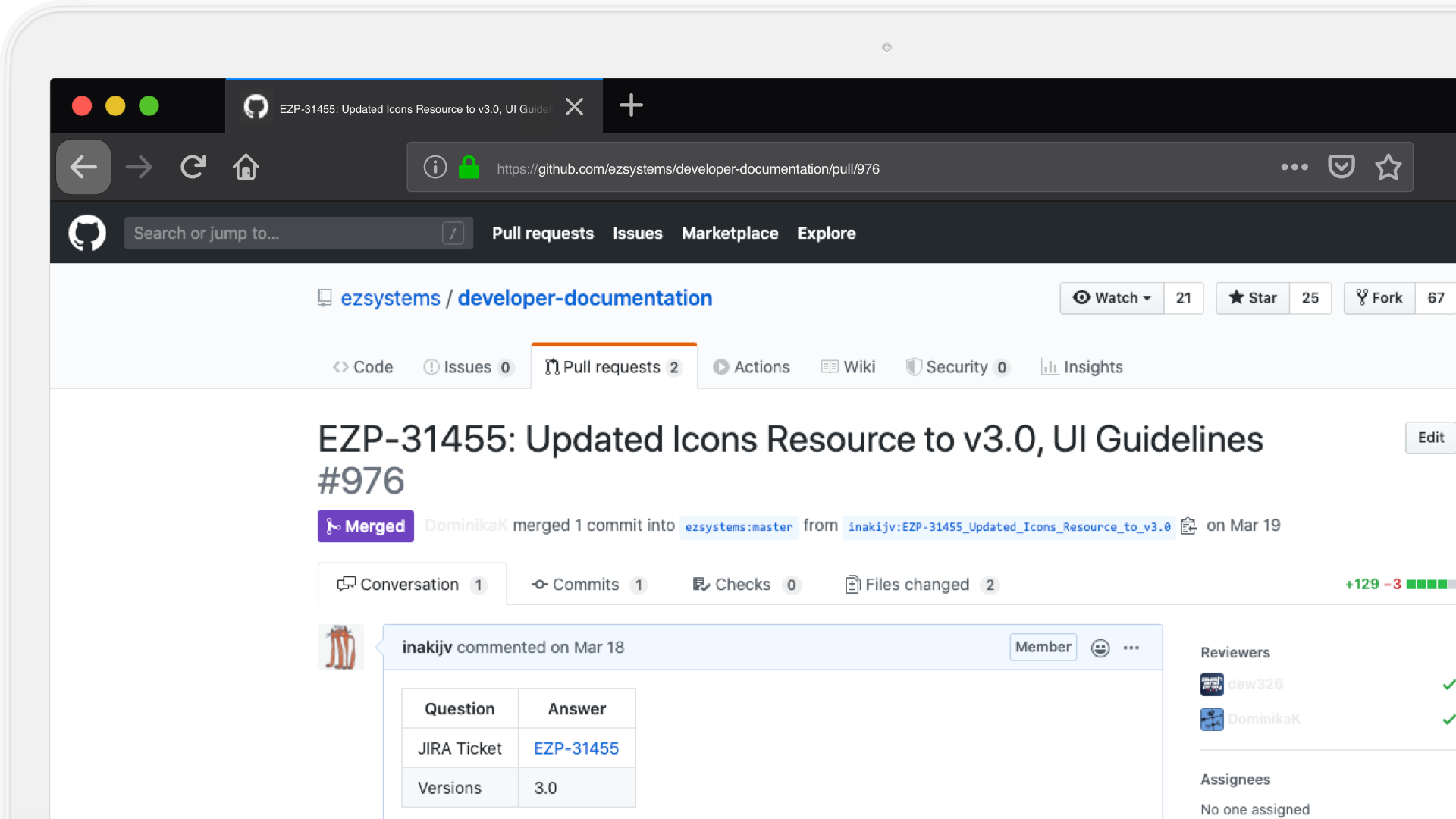
- Defined a new production process, which involves design optimization and direct contribution to the specific repository. From Adobe Illustrator (designed first in .ai format, then convert them to .svg), via terminal optimization and finally push them up via Git & GitHub.

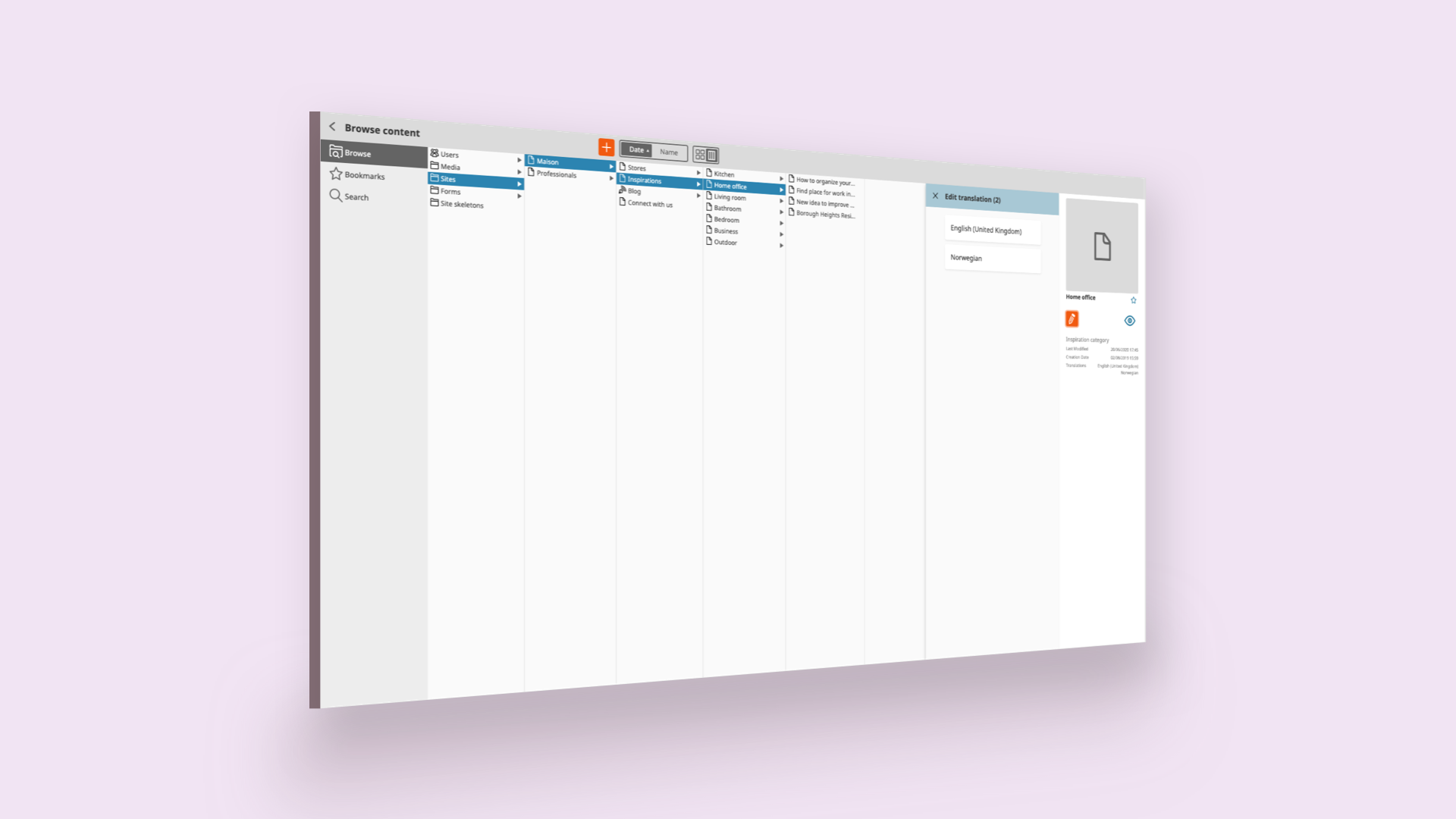
View of a group of e-Commerce icons.

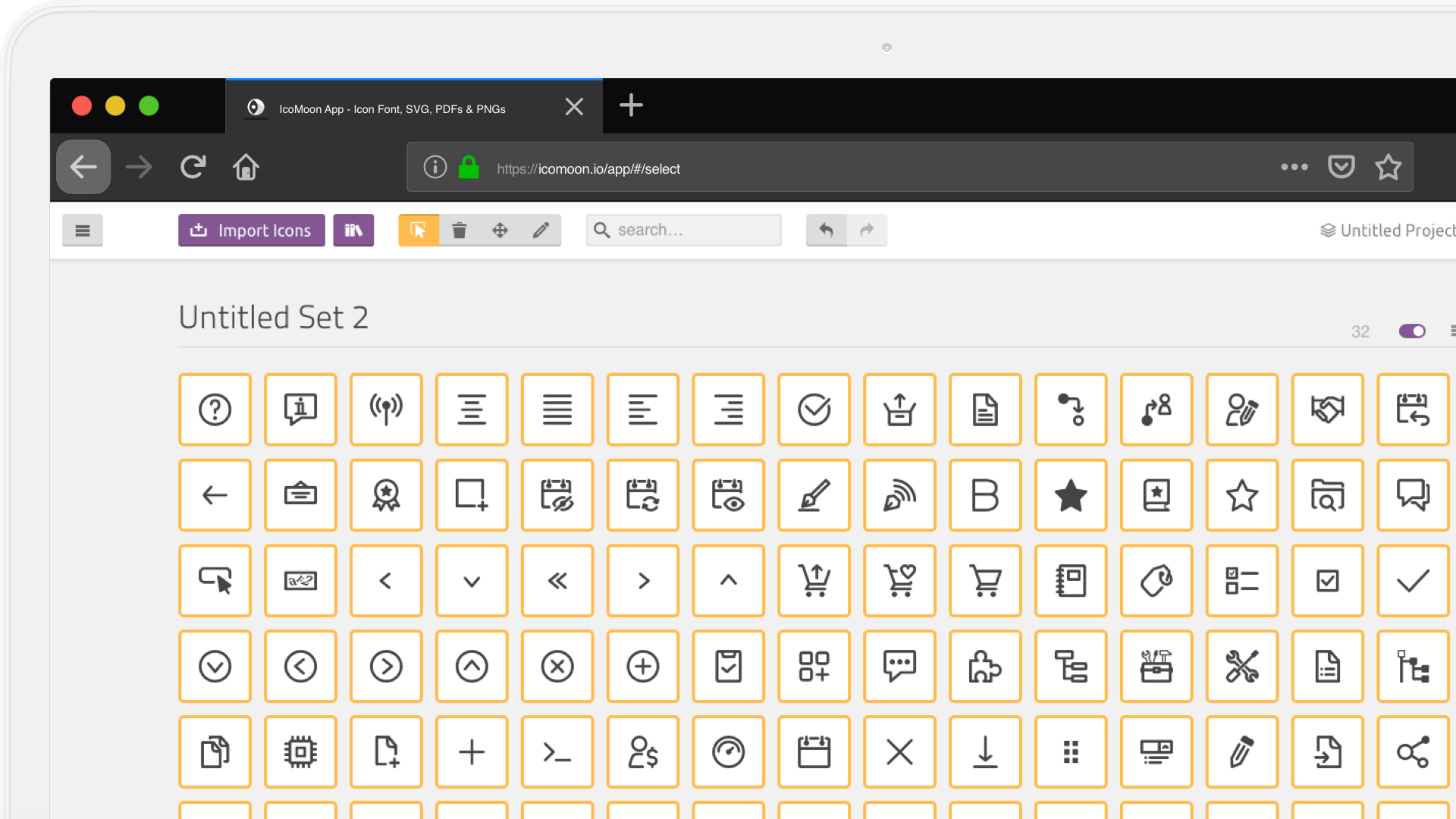
Icons optimized with icoMoon (IcoMoon tool for optimizing SVG files).

Icons optimized with svgo (Node.js tool for optimizing SVG files).

Icons pushed to app's GitHub repository
Do you want to see more?
Take a look at them in the UI Guidelines documentation site
Related content