An Operational Design System
New product reworked through optimized design processes

Company: JOOR
Year: 2021-Current
Background
When I joined Version 2 of JOOR's Design System was in Sketch, and the team really needed an operational file. There was room not only for applying the most advanced best practices, but also for strengthening the approach from the Design Systems perspective.

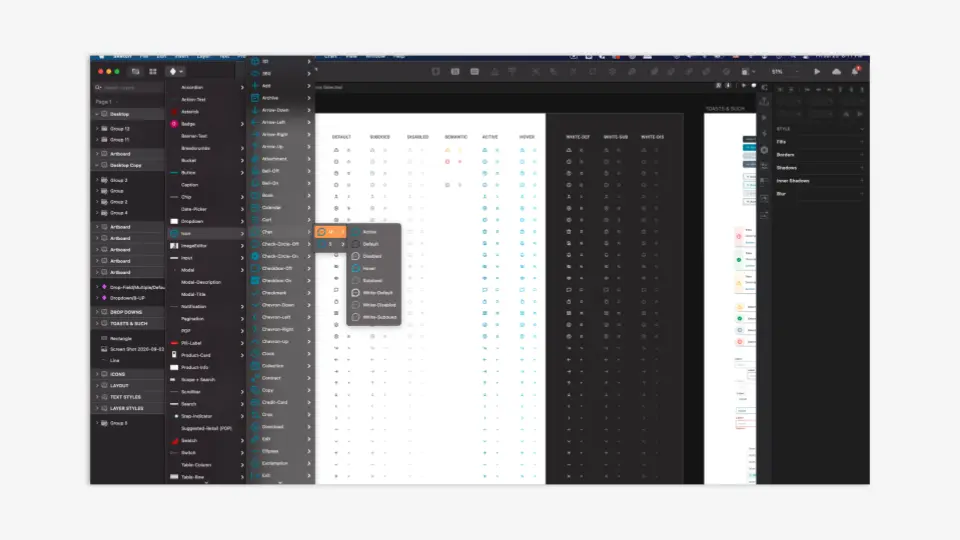
View of JOOR's v2 Design System main page.
The approach taken made it difficult to scan and find components for designers. Besides, its maintenance was costly too.

View of JOOR's Design System v2 Icons page, showing multiple levels.
What is JOOR Co?
JOOR is the world's premier wholesale management platform for the fashion design industry that now services more than 12,500 brands and over 325,000 retailers in 144 countries, processing an incredible $1.5B in wholesale transaction volume each and every month.
From order placement to payment processing, JOOR Platform app allows Brands to manage their entire wholesale business without leaving the platform. It is a true extension for Brands, offering virtual showrooms that are completely customizable showcase of their collections.
For Retailers it offers the opportunity to take their assortment planning and wholesale buying to the next level with JOOR's innovative technology and intuitive design. The wholesale buying experience is fully digitalized, supporting both in-person and virtual appointments to allow for 24/7 global buying potential.
Challenge
The initial commitment led me to strengthen the existing version of the Design System.
Right after this, the Design Team adopted Figma and a new challenge started for me taking charge of the Design System's migrations tasks and the ones related to its consolidation within JOOR.
Constraints
- My first steps were a bit challenging due to the adoption of new tools and setting up complete new processes. But once I could find the voice and tone for the products I was working on, everything was a lot more easier for me.
My Role

- Applied Sketch's standards for the existing version of JOOR's Design System;
- Work on the migration of the new version of the Design System from Sketch to Figma;
- Full review and update of Design System's documentation site;
- Set new contribution processes for the maintenance of the Design System along with Engineering and within the Design Team.

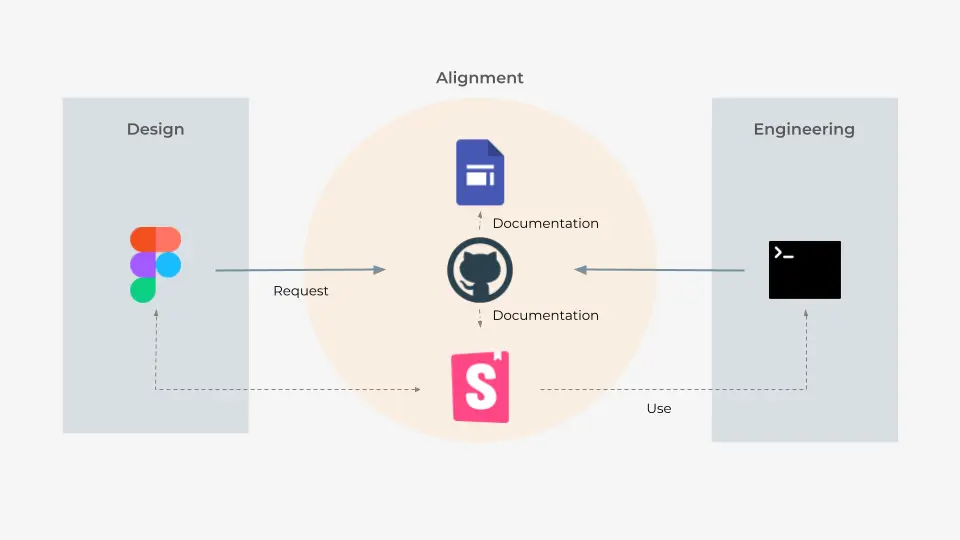
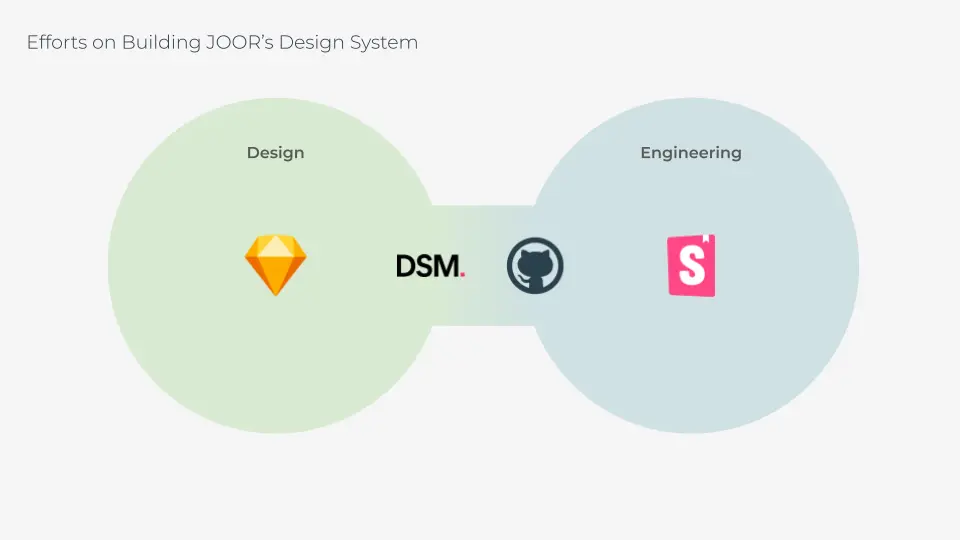
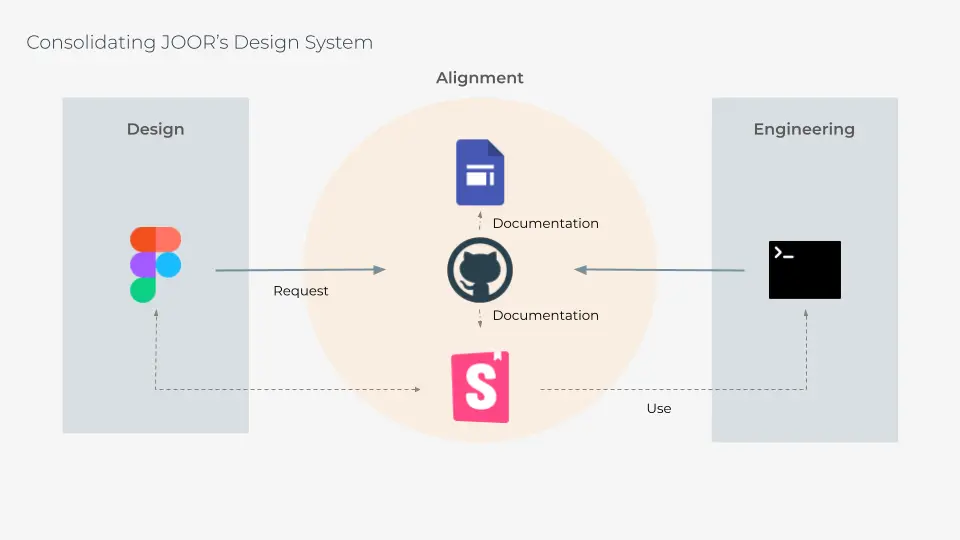
View of a diagram of the initial JOOR's Design System configuration.
Process
One of the first tasks I tackled on was to strengthen the internal workflows within the Design Team for the creation of new issues and/or new components.
Given the conditions at that moment I had to focus my work on two main areas: The Design System document and the Documentation site, in InVision Design Manager.

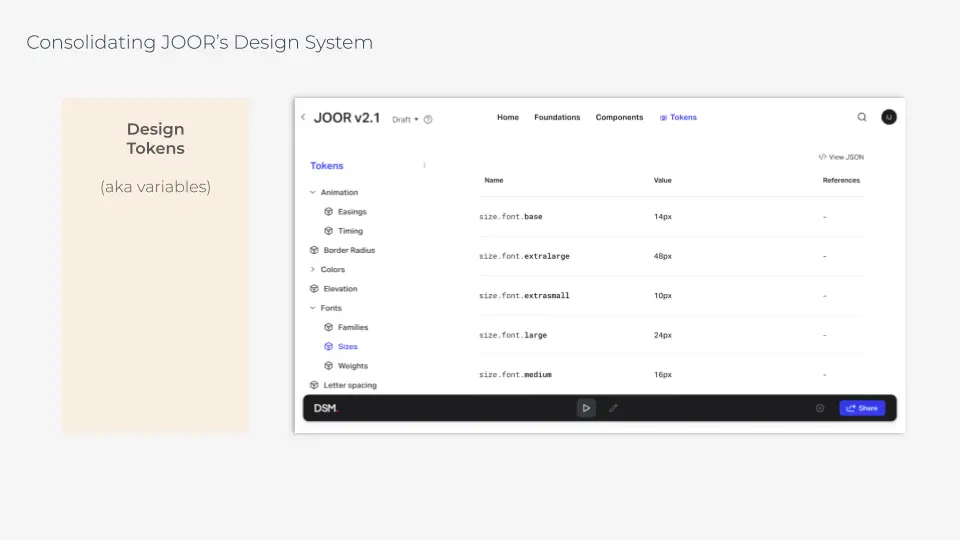
View of JOOR's Design System in InVision DSM, design tokens.
We made the transition of the Design System document in two phases: First one, the objective was to get an operative version as soon as possible; the second and last one was to polish that version applying the most updated standards in Figma while adapting it to the Design Team's specific needs.
At the same time a new approach for the maintenance of Design System's Front-End components site was set in place.

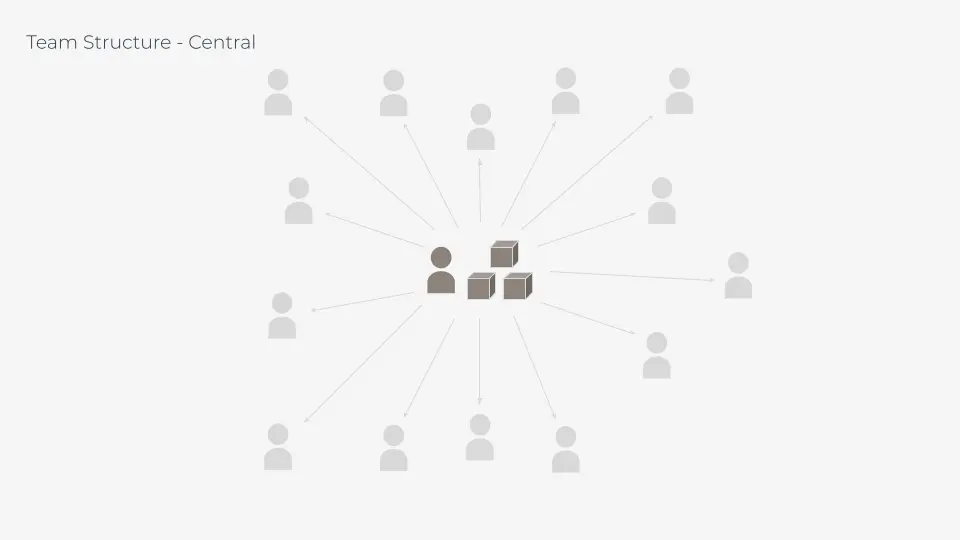
View of diagram of team structure central, based on Nathan Curtis' presentation.
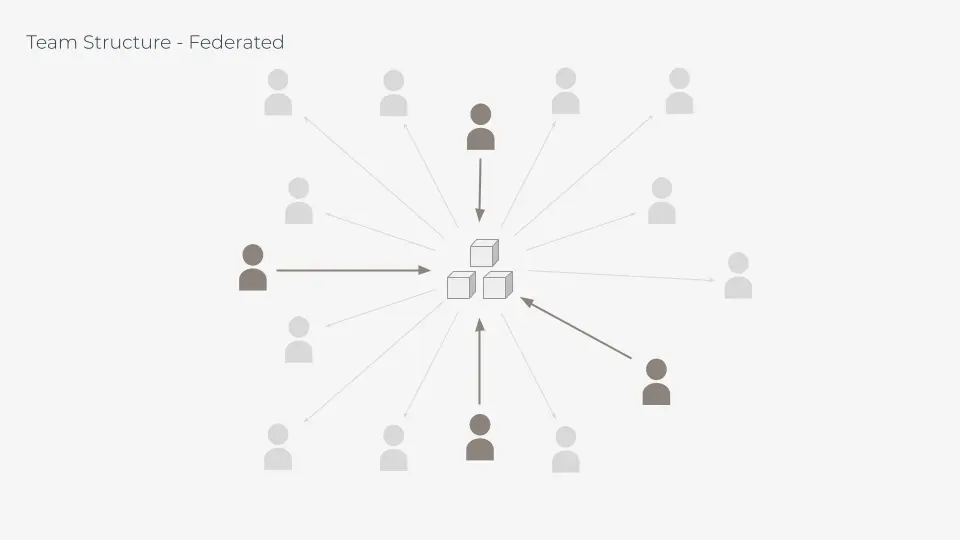
We transitioned from a "Central" team structure, with one person in charge of its maintenance, to a "Federated" structure, where contributors within the organization are multiple.

View of diagram of team structure federated, based on Nathan Curtis' presentation.
The change meant fluent coordination with the engineering teams involved and an active presence in order to evolve the Front-End library of components.

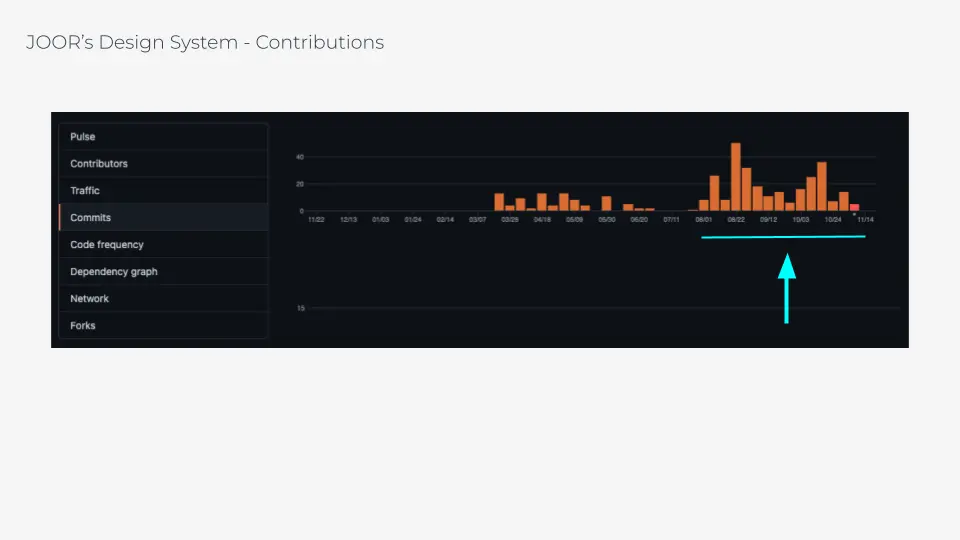
View of Chart with number of commits to Design System's repo in GitHub reflecting increase of contributions.
We could engage in fruitful exchanges with Engineers when adding new contributions to the Front-End library.
Results
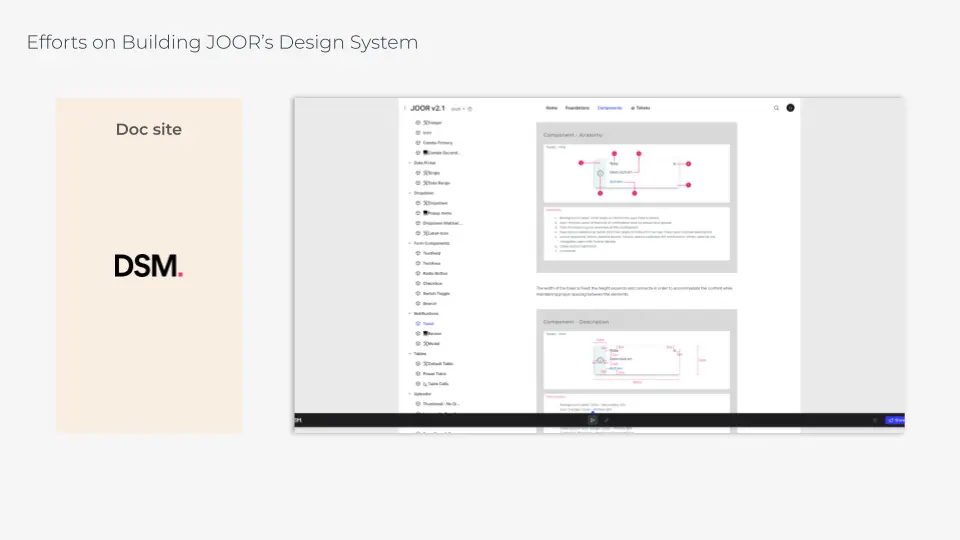
A robust and updated doc site
I revamped the documentation site, offering a solid place where to find descriptions for each component, its variants and edge cases, as well as mentioning specific usage examples.

View of Documentation site in InVision DSM.
My objective was to offer a site that relied on graphic information with lots of images or designs, while showing just the needed text. Thanks to this the reading experience of the section could fresh, light and to the point.

View of diagram of JOOR's proposed Design System configuration.
The next step for the documentation site was its migration to Google sites. The experience with the tool and the use of the product it has been very positive.
An updated and reliable Design System in Figma
The treatment for the Design System Figma file has been to consider it one of the key pieces of a Design System's documentation products. So designers users of this product could not only go there and check the specific component, but also find important information related to it without the need of leaving that document. In short, we brought documentation to the Figma document.

View of JOOR's new Design System file in Figma.
The document looks to offer the most up to date approaches while adapting it to the Design Team's specific needs.

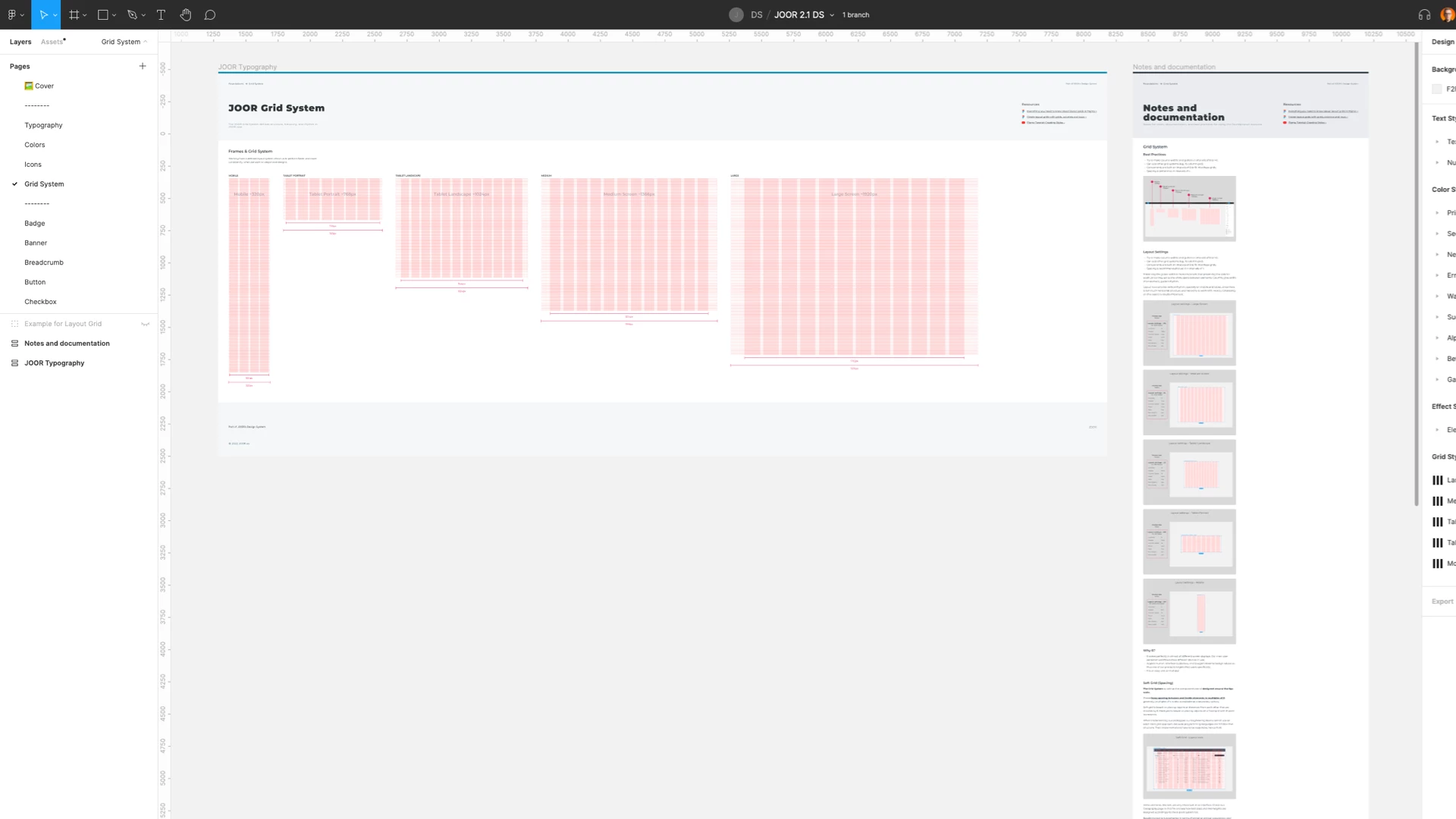
View of JOOR's new Design System file in Figma, Grid system.

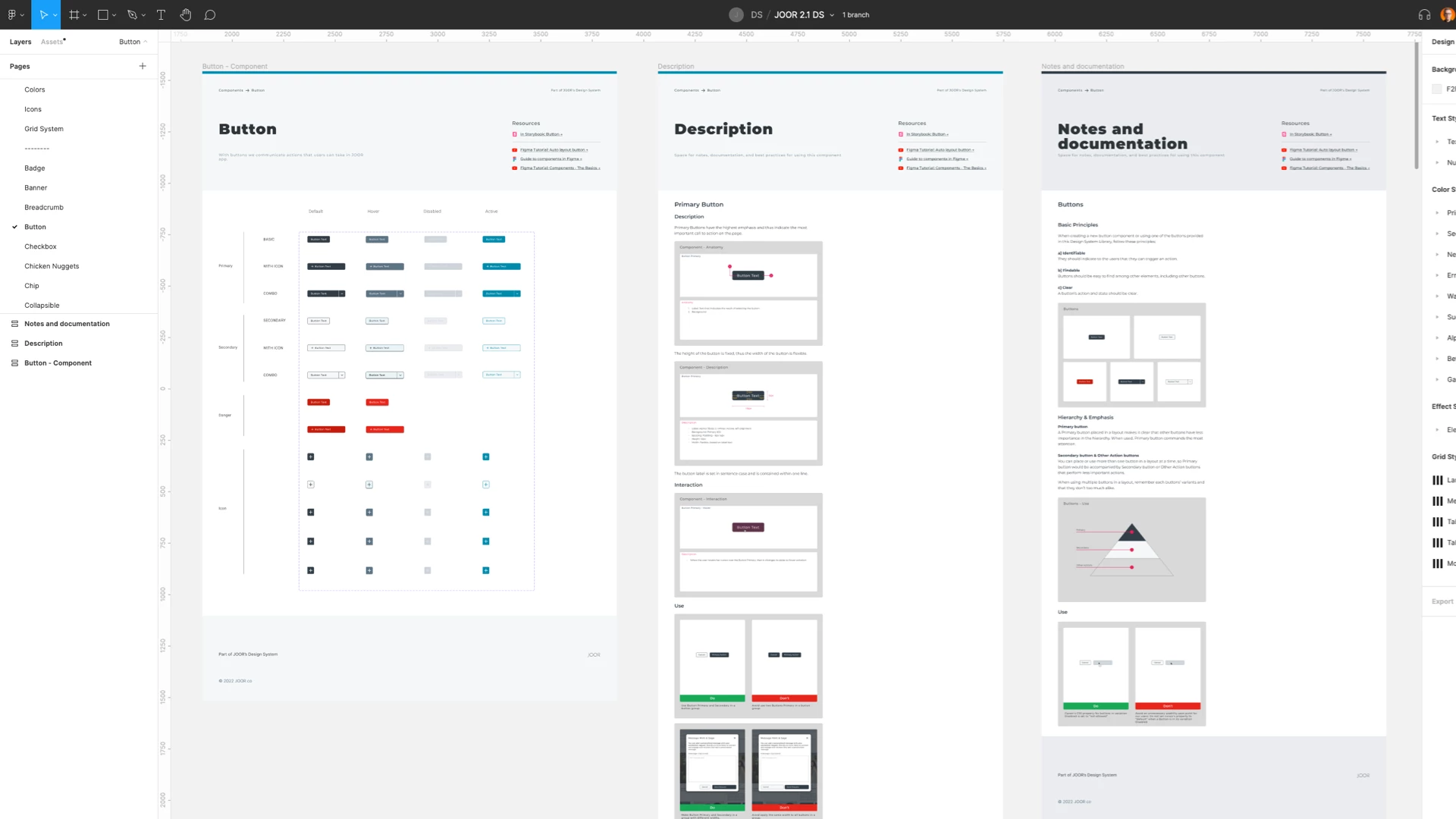
View of JOOR's new Design System file in Figma, button component.
An Operational Design System workflow
One of the most important aspects has been to work on the contribution and communication flows, at different stages of the process.
The consideration of the Design System as a product that is a service implied to put an effort on them.

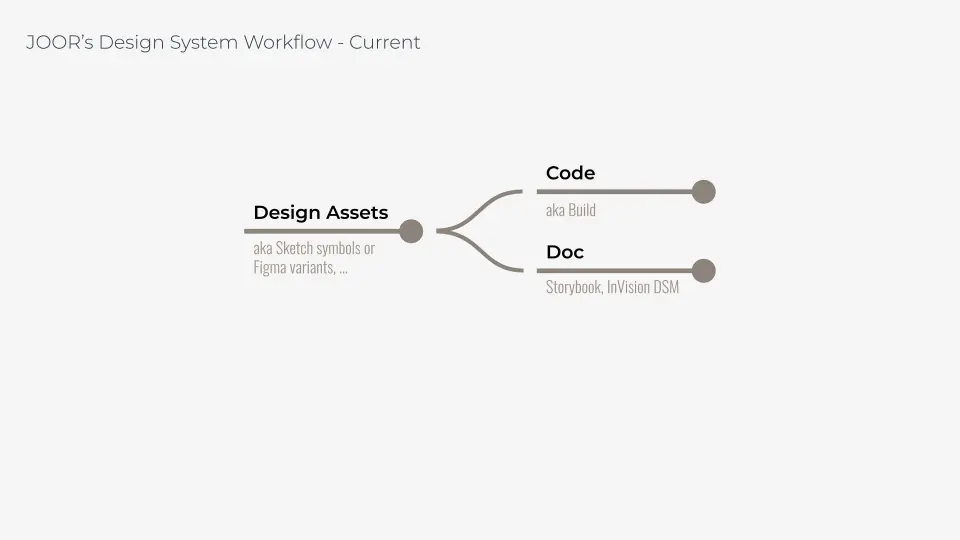
View of previous process for JOOR's Design System.
At the beginning we tried to face implementation and documentation requests at almost the same time.
I saw that the initial stages, design and specification, needed more attention, once we could reach some balance with the implementation and build phases.

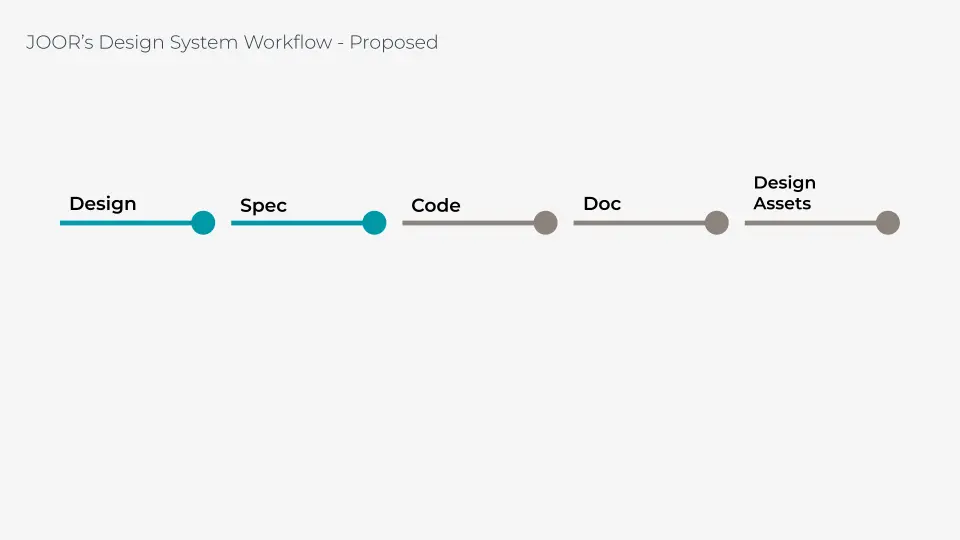
View of new multi-step process for JOOR's Design System.
We are currently working on making those areas stronger in order to communicate better with other teams and being more efficient.

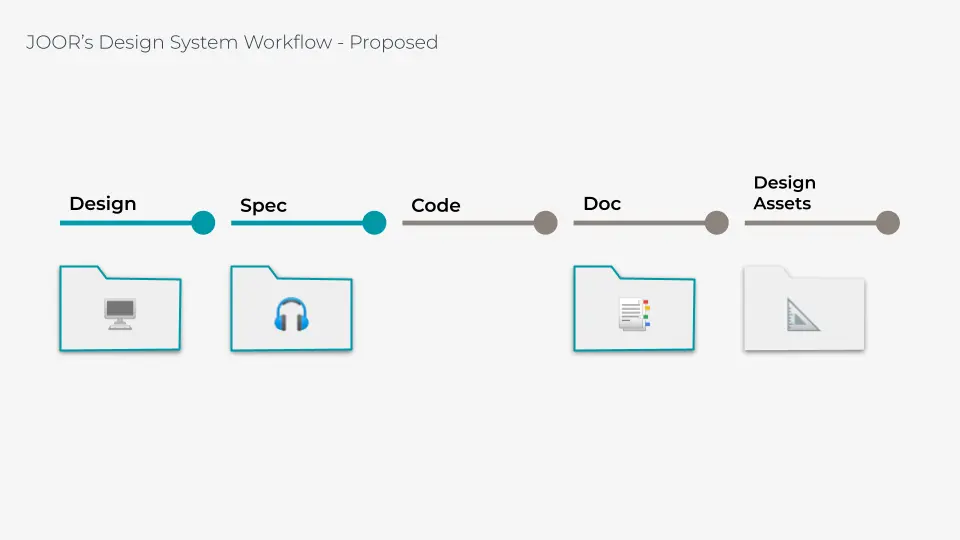
View of new multi-step process for JOOR's Design System and areas to focus on.
Design specifications and Communication and Handoff to Engineering teams, are the two areas where we are analyzing options and tools for being better.

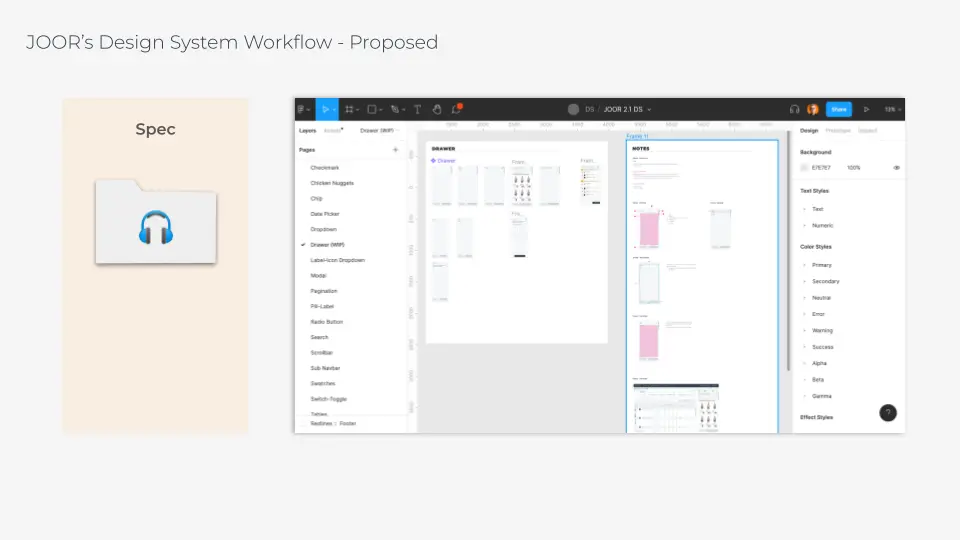
View of specification document if Figma for a new component.

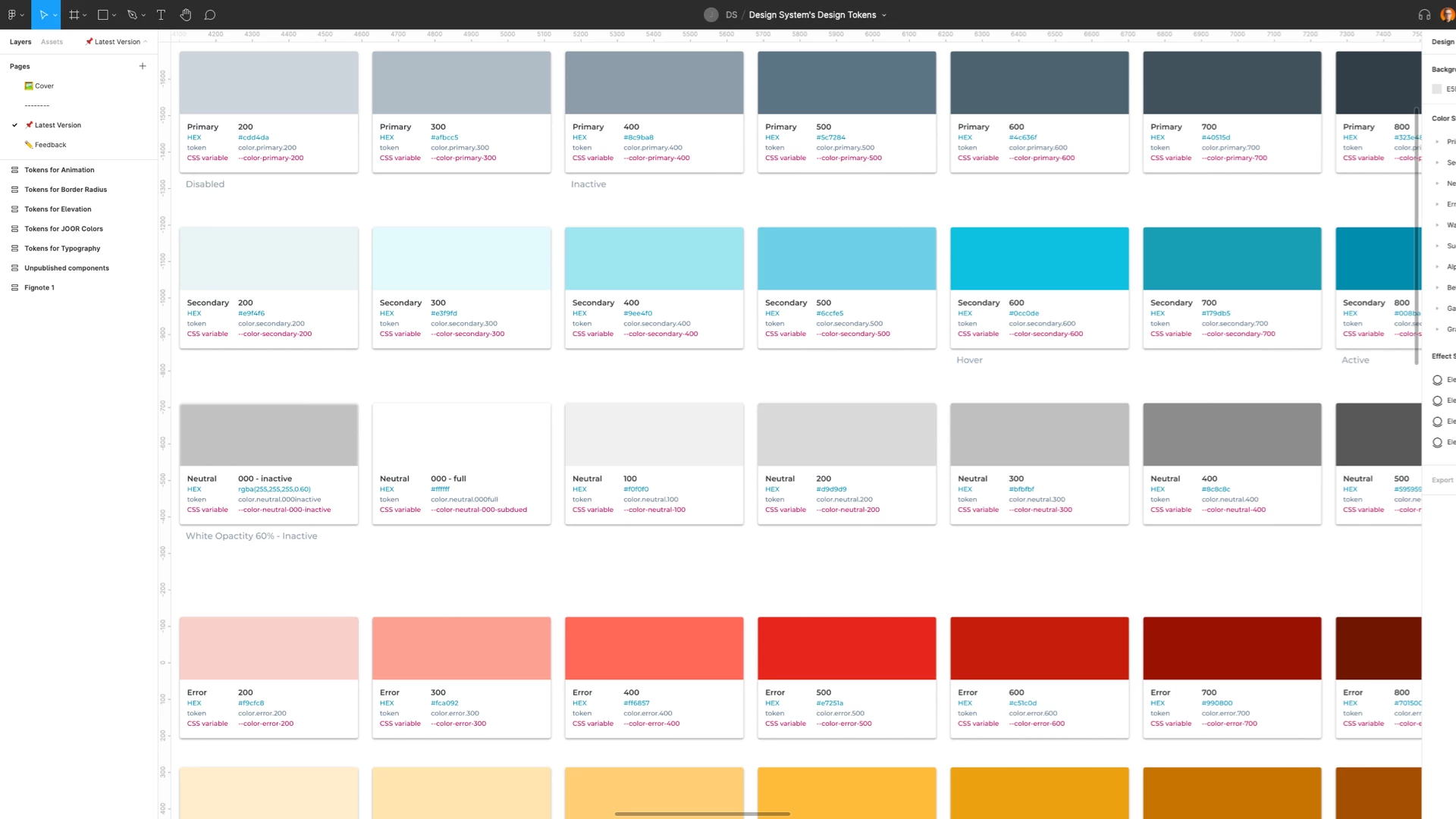
View of JOOR's Design System Tokens file.